Drop Shadows and Depth
Shadows have been used in the beyond, so why they encompass? While these are simple stuff in net design and were around for pretty a while, web browsers have further advanced to develop some of the interesting variations. For example, web designs use grids and parallax layouts to play with shadows to create the size and impact of a global beyond the screen. This is the answer to what was once the popular fashion within the beyond known as flat design.
Shadowplay is versatile sufficient to enhance a web page’s aesthetics and improve User Experience (or UX) via emphasis. For example, while smooth, subtle shadows are used as hover – this affirms to hire a hyperlink isn’t something new – but mixing them with bright color gradients intensify the vintage shadows’ 3-D effect.
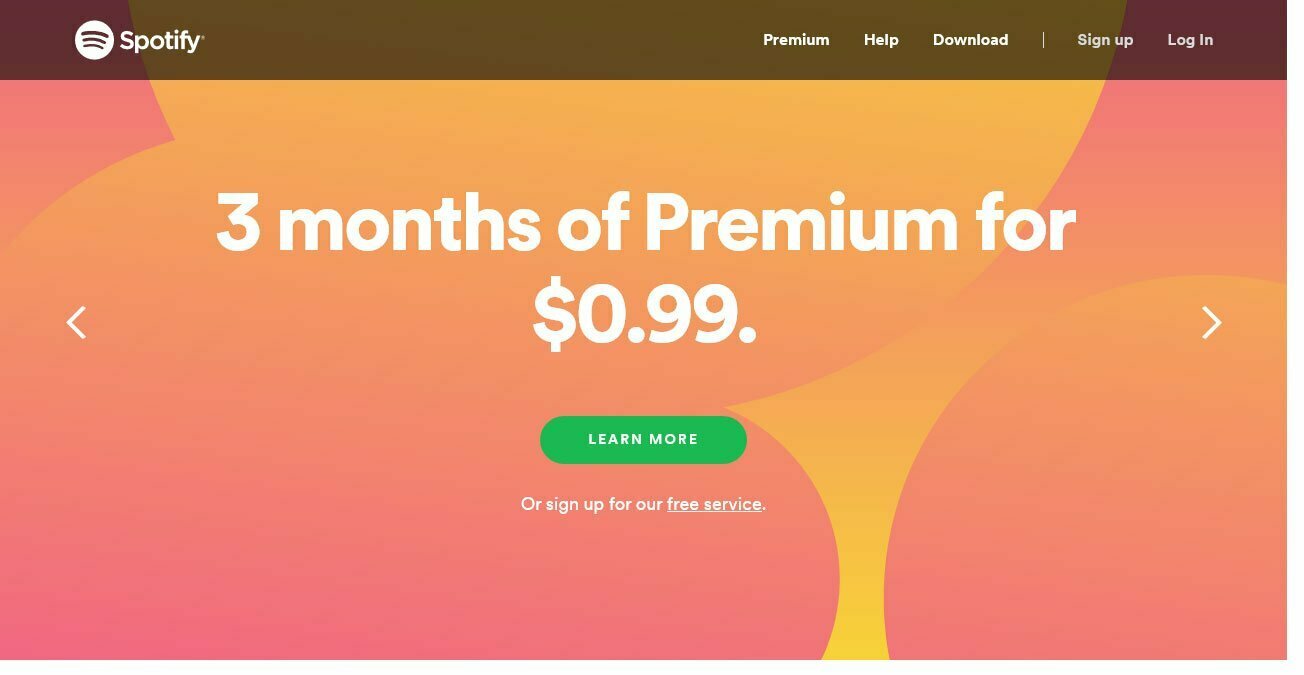
Vibrant, Saturated Color Schemes
Certainly, immoderate colorings are trending online this yr. Way again, most designers and brands are stuck to secure colors; however, now, the extra of them are becoming bold sufficient in their picks of color, which encompass colorful sunglasses and supersaturation incorporated with headers that come with slashes to hard angles and no longer handiest horizontal.
This can be attributed to the advances in technology present in devices and monitors, displaying greater apt for creating extra vibrant colors. Such colorations, together with clashing ones, can be used by more modern brands in the wish of drawing the eye in their visitors, as well as brands who want to be one-of-a-kind from the conventional and “Internet-secure.”
Particle Backgrounds
Websites that face performance issues with their videos can discover a solution in particle backgrounds. These lightweight javascript animations allow movement to be made like a normal part of the historical past without taking an excessive amount of time to load. As the saying goes, ” a photo speaks louder than phrases” – a video or a transferring picture does simply that.
In the same manner, particle backgrounds draw the eye of users. Therefore, brands may be able to leave an amazing impression in a matter of seconds. In addition, such movement photos are becoming to be extra famous on social media, giving strikingly extraordinary results in landing pages.
Mobile Priority
As earlier stated, it’s miles now respectable that the browsing thru mobile gadgets has surpassed that of computer systems. Almost every person save and order using their mobile telephones. Before, customers found it tough to adapt to the process of mobile surfing. Web designers puzzled a way to get the appropriate menu to match on a small display.
Thanks to technological improvements, the cell layout has been more advantageous, developing a menu for the small display. Moreover, though you need to forego massive photos and documents despatched utilizing your customers in your mobile tool, icons nowadays are greater cost-effective with regards to space, plus, they’re turning into too commonplace, making customers smooth to apprehend them. Also, it’s miles simpler to pick out and fix UX issues using micro-interactions so users can immediately get remarks from their movements.